時間があるときにちょこちょこ作って、ティッカー風ToDoも簡単なところは動くようになった。 思った通りToDo忘れが少なくなって、空き時間に問題解決できるようになったので結構よい。

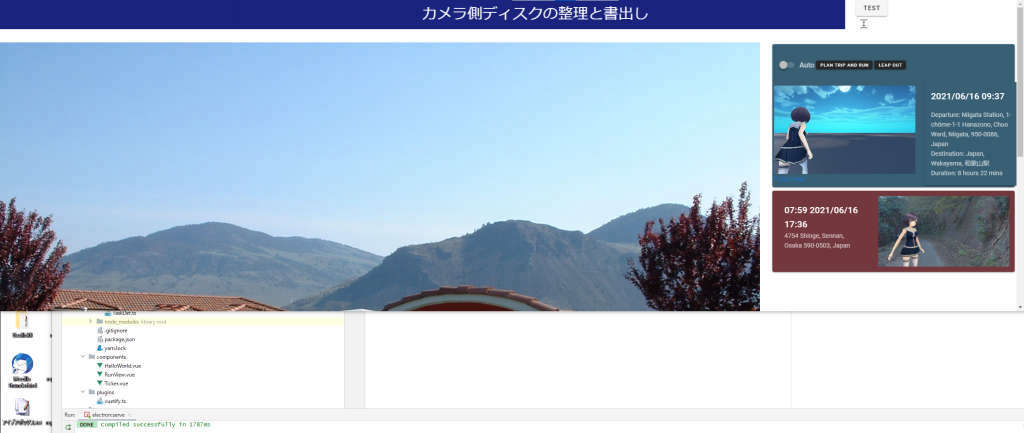
Mi-Runnerも中に埋め込むようにした。 これは中のソースは試行錯誤でぐちゃぐちゃなところがあるのだが、画面サイズを小さくしても、 Vue部分のソースをまるごとelectron側にコピーしても、そこそこ動いたので、基本的なところは ちゃんと作っていたらしい。
これで旅記録画面の抜けも起きずに自動撮影するようになったので結構満足。
うまく動かなかった部分は別の部分で、「長く操作しない時間があったときに、画面を手前に出していろいろ インフォメーションを手前に出す」というところ。 アイドル時間を検出するnpmパッケージがうまく動かなかった。まぁelectronのブラウザ側スレッドから 呼び出してしまってnode-gym部が呼べなかったのではないかと思う。これもそのうち考えてみる。
どちらかというと自動で手前に出すより画面上部にティッカーを固定した上で、デスクトップのサイズを その分小さく認識させる重ならない状態を作ったほうがよいのかもしれない。 自動でウィンドウをフロンドに上げる操作はイベントを勝手に拾うので操作しようと思ったときに 思わぬ動きをするかもしれない。画面も今の時代そこそこ広くなったので画面上部の60pxくらいは そう負荷にもならないだろう。
よいと思った部分はそれ以外にもあって、ボタン操作することで画面の上半分くらいをティッカーなどの 情報ウィンドウで隠す機能はよいように思った。
スクリーンセーバーみたいに画面全部を隠すと今やっている作業との連続性が途切れてしまうので 画面半分だけを隠す。今やっている作業を意識しながらも大目標のほうに適度に意識を切り替えるのは 思考をニュートラルに持って行くのに丁度よい。 昔から視界の外郭を補助記憶のように使い回しているのでその状態を実環境上に持ってきたような感じである。 老化に伴う思考補助としてよいアプローチだと思った。ここはアイドリング検出などと含めて改良しよう。