
最近何をやっているかというと、ブログシステムの改築をかんがえてる。
ipfsの話を知って、なるほどねーと思ったのだが、さてipfsに何かのっけてみるとして自分の持ってるコンテンツで最も当たり障りがないものというと、ブログかなーと思った訳です。
ipfsでブログということになると、DBを使ったサービスではなく静的コンテンツにする必要があるので、おお、今風の静的ブログだなと思って、ならついでに最近作っているMiツールとかで問題なさそうなアクティブコンテンツ(Mi-runnerとか)も合わせて乗っけられるくらいモダンに作ろう、と。(アクティブコンテンツとかいうと、短冊とか麻雀牌崩しとかSilverLightとかUnityとかで作って置いていたな。いろいろ引っ越ししているうちに動かなくなっているが。。。そういえばSilver Lightとか懐かしい。。。)
静的サイト生成ツールでとりあえずお勧めされていたいくつかのツールを試してみるためnpmからWordPress→マークダウン変換ライブラリを持ってきて( https://www.npmjs.com/package/wordpress-export-to-markdown )変換抽出してみる。結構うまくエクスポートできたので、HugoとかVuePressとかに食わせてみたのだがどうもしっくりこない。
- Hugo
テーマが豊富なのでWordPressなみに気楽に使えそう。→相対設定してもカテゴリとかの相対設定が崩れるケースがあった。 - VuePress
Vueはある程度触ったのでアクティブコンテンツを置くときに知見が使えて便利かな→相対変換ツール(all-relative)を使ってもカテゴリとかのリンクがずれる。それでも結構作り進めたのだが、現在の2000ページを越える記事(よく書いたものだ。。。)を出力変換しようとするとjsがメモリオーバーでクラッシュしてしまった。。。(--max-old-space-size=16384 でも出力不可。。。)
でちょっと悩み混みながら結局この間検証に1~2ヶ月くらいはかかっていて、ああ、もう無理かも、と思ったときにNuxtを思い出した。
Nuxtがサーバーサイドでもクライアントサイドでもhtmlレンダリングが出来るとかいう話をふと思っていたので、当初少し考えた。でも以前他の人がやってたNuxtの案件を手伝ったときにNuxtが何をやっているのかがよく把握できなかったのでちょっと苦手感があったのだ。
VuePressが無理っぽくなった時点で、Nuxtでブログと探し直すと、最近は Nuxt contentというツールがあるという話がたくさん出てきて、ちょっと調べてみた。
「マークダウンで作るブログ(静的もOK)」まんまの話だった。
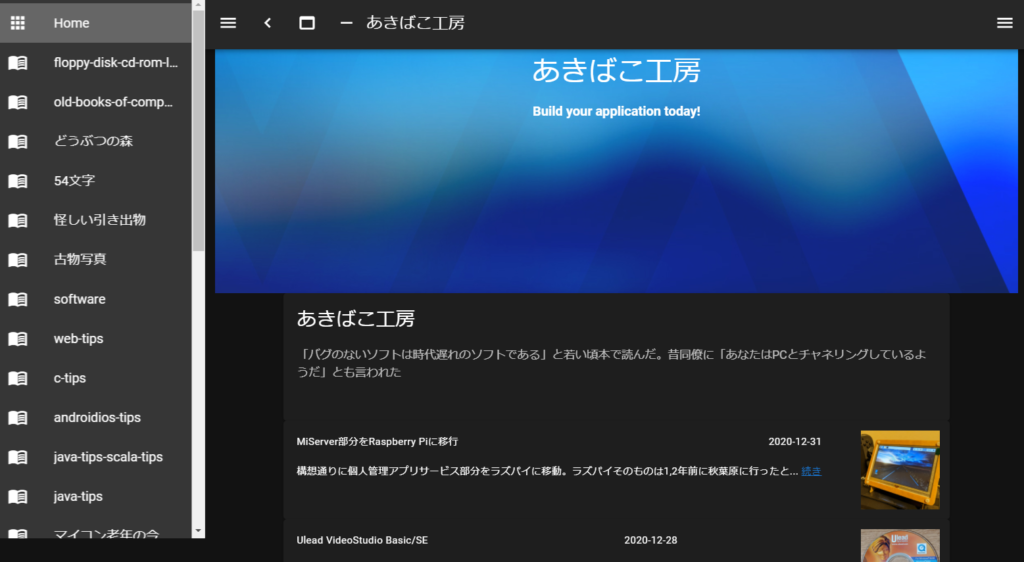
Vuetify+Nuxt/contentというジェネレーターもあるらしいし、そのまんまで起こしたらわりとさくっと動いてしまった。2000ページ越えもさほどの負荷もなく変換できた。Miツール類もフロントエンドはVuetifyだしそのままいける。
という訳で暇々に基本機能を作成中。
ある程度まともになったらWordPressからリプレースしようと思う。